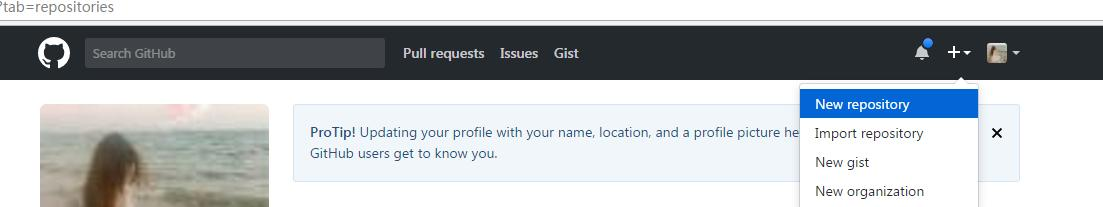
1.在github上新建一个仓库

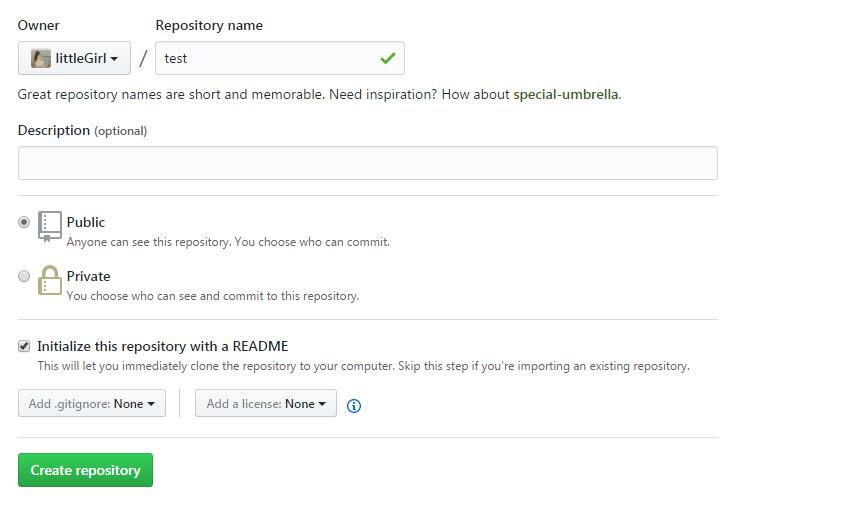
2.填写仓库的名字,勾选public和Initalize this repository with a README.并点击创建。在这里我创建的名字叫test

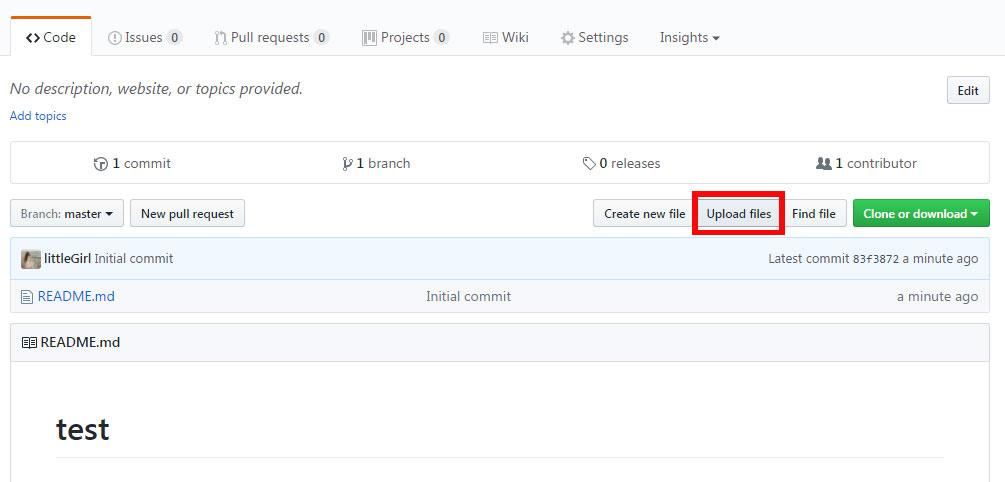
3.点击Upload files

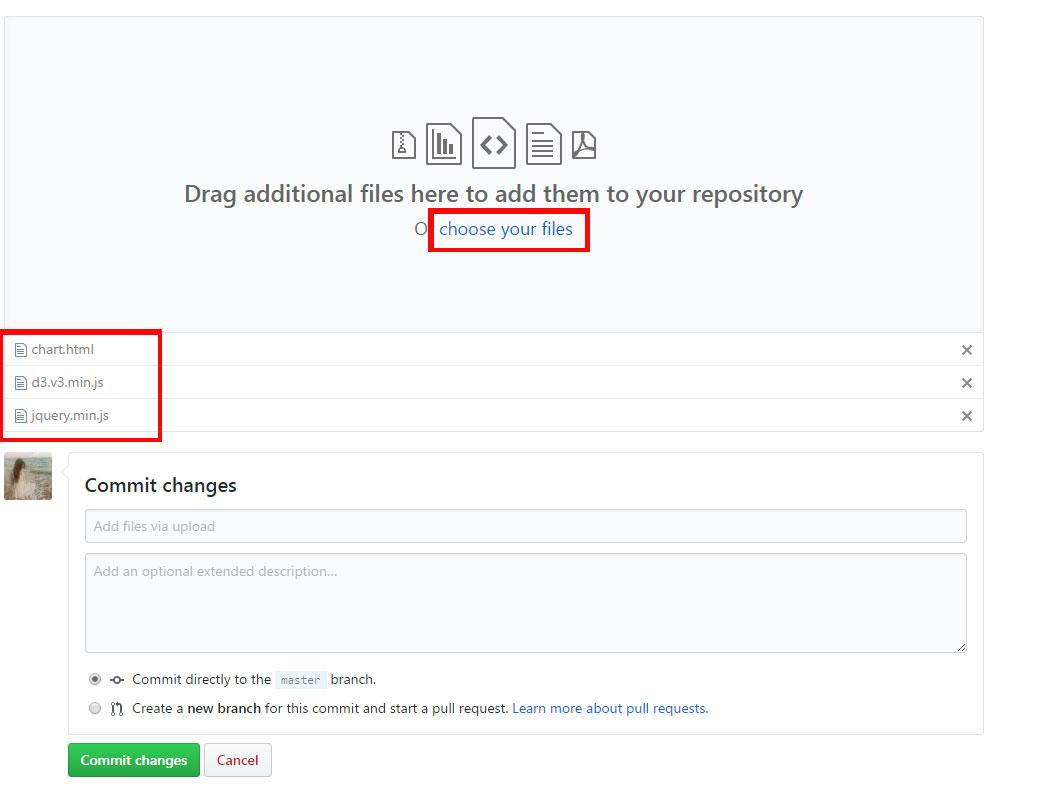
4.出现以下页面点击choose your files开始选择上传文件,文件上传后会显示在列表里。最后点击下面的绿色按钮Commit changes

5.页面上传完成出现如下页面

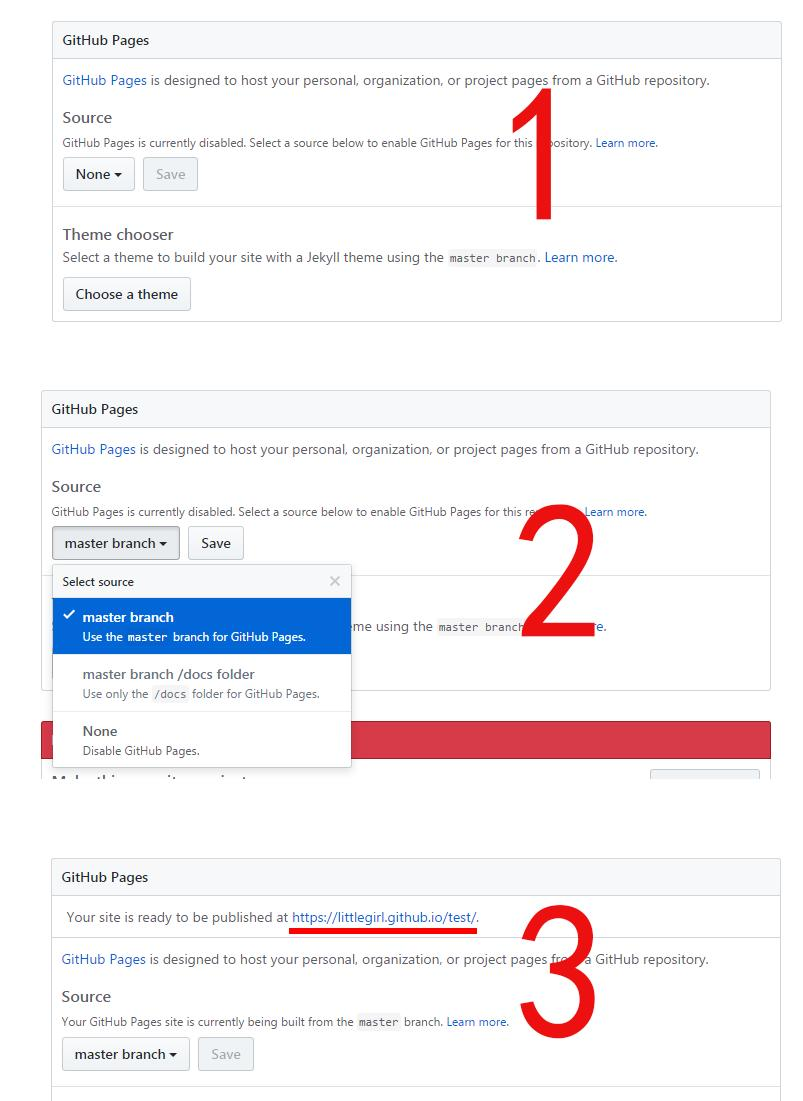
6.点击步骤5中最上面Settings,在Settings里设置GitHub pages,打开如下图1,如图2中选择Source,点击Save.结果如图3,图3中的地址即为静态页面的预览地址。

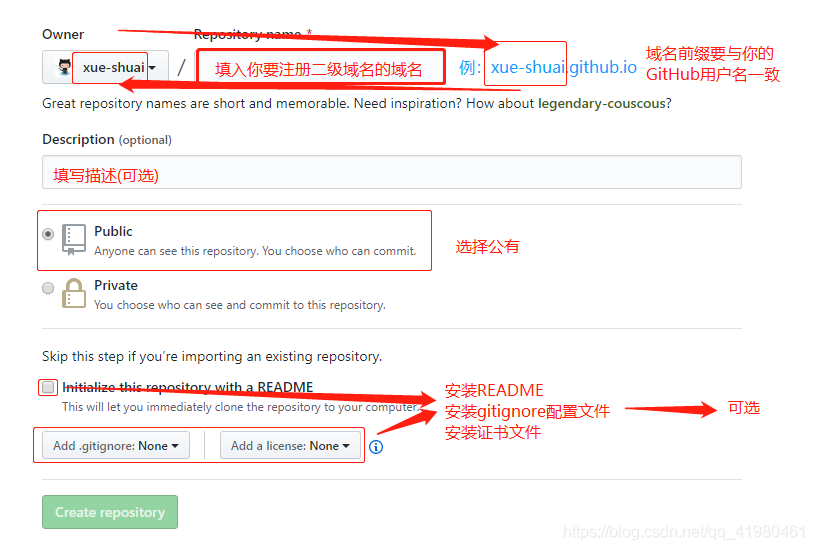
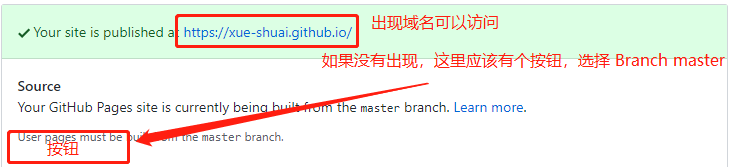
关于github二级域名的配置


暂无讨论,说说你的看法吧





