
Github是目前最大的项目的托管平台!19年年初的时候被微软收购了。JsDelivr提供npm,GitHub,WordPress等项目的镜像,全球加速访问!针对Github提供免费的CDN加速,在国内使用的是网宿的CDN加速,所以通过Github利用JsDelivr做为CDN加速服务。
据悉,jsDelivr是唯一具有中国政府颁发的有效ICP许可证的公共CDN!
配置容量
Github储存好像无限制,内容超1G会提醒,之后单次上传必须小于50M(做图床足矣)。
使用方法
做图床使用方法:
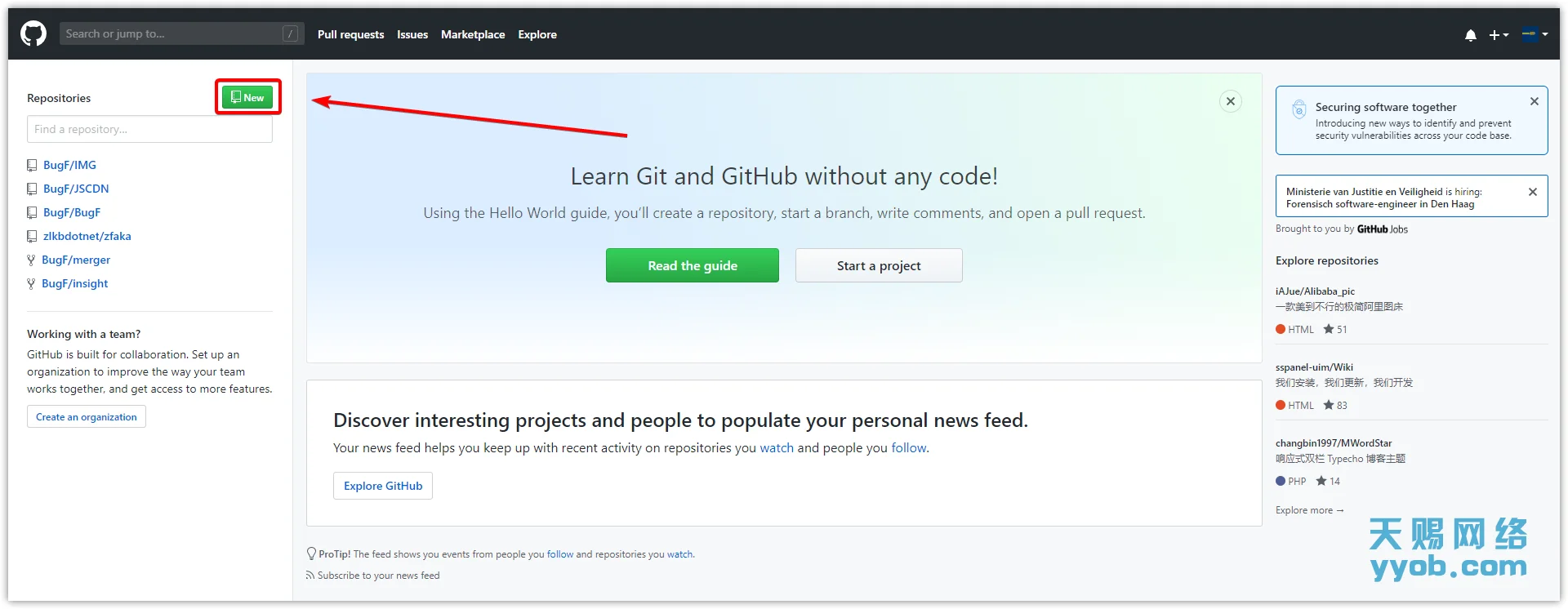
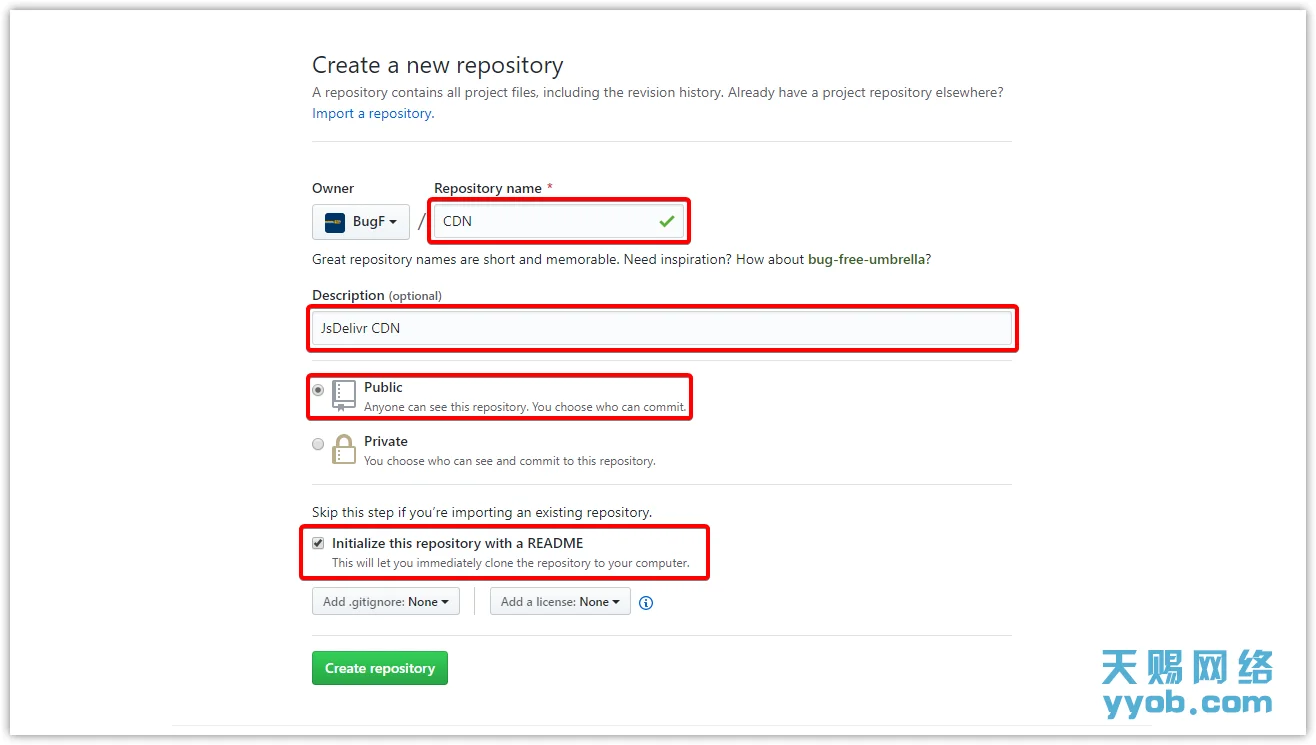
1、首先登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件,如图所示:


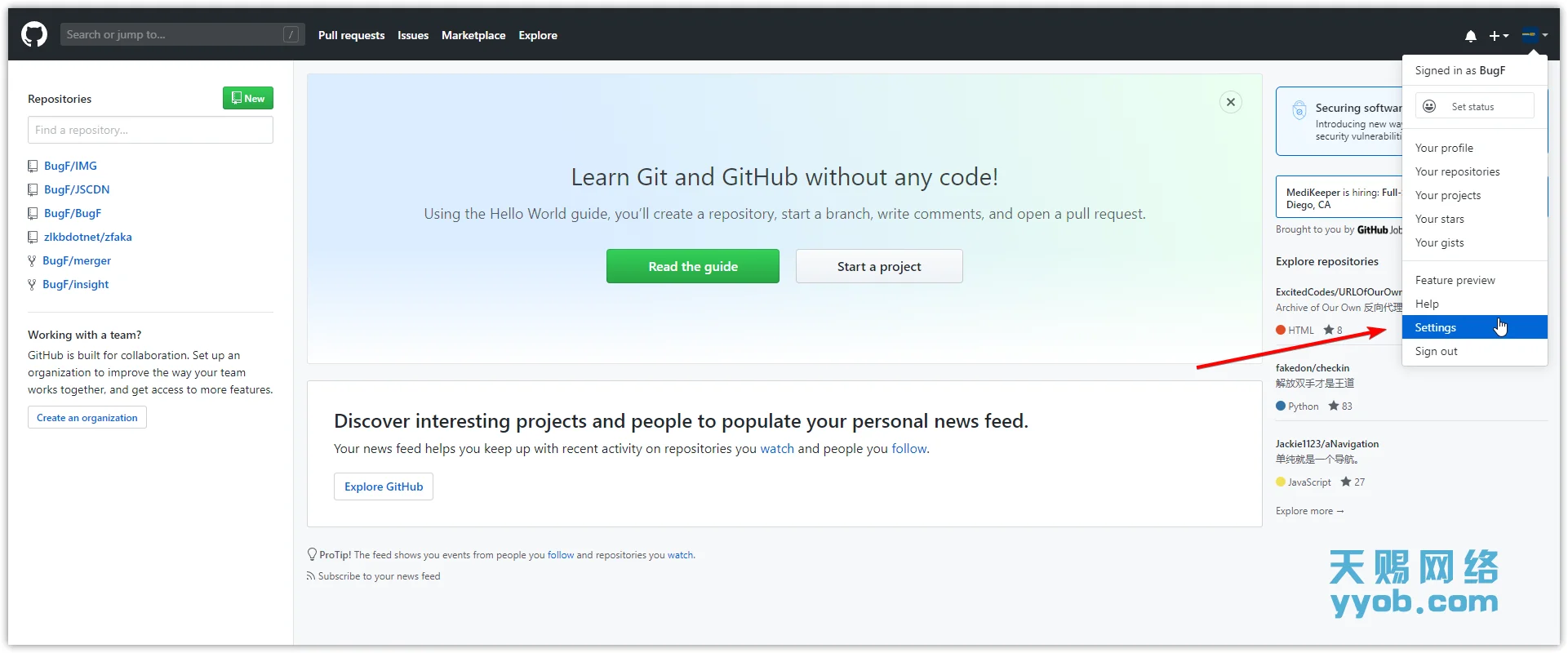
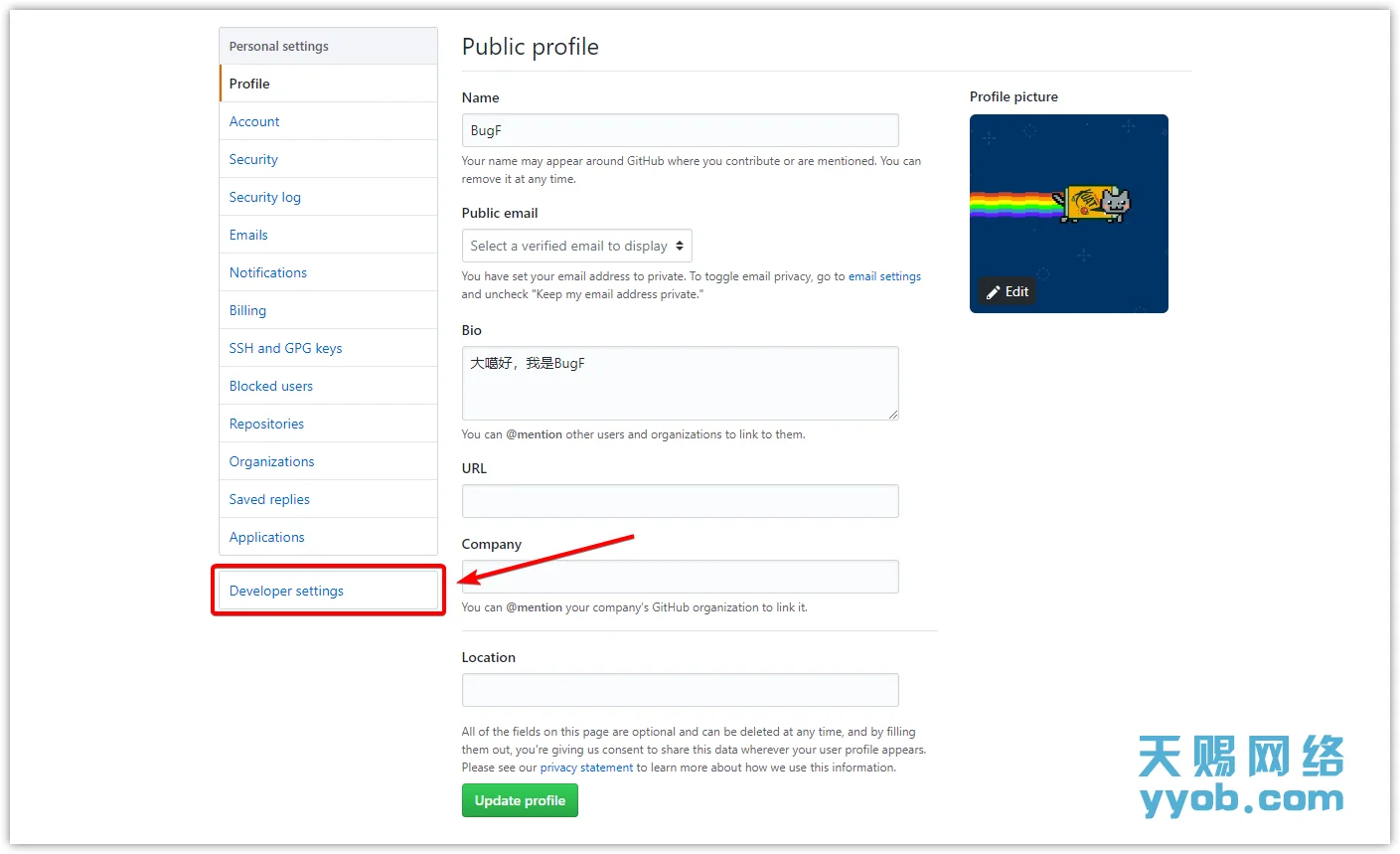
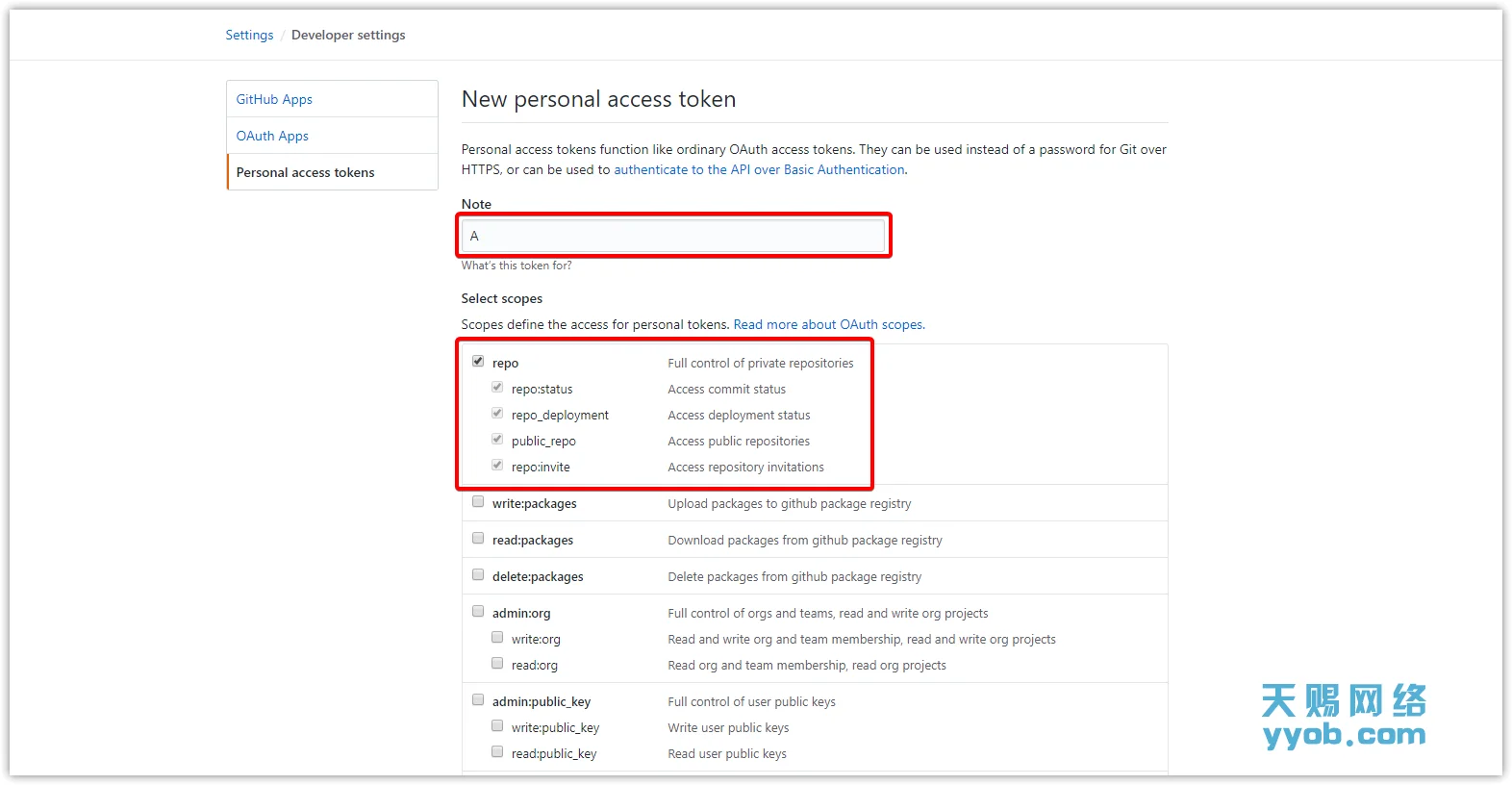
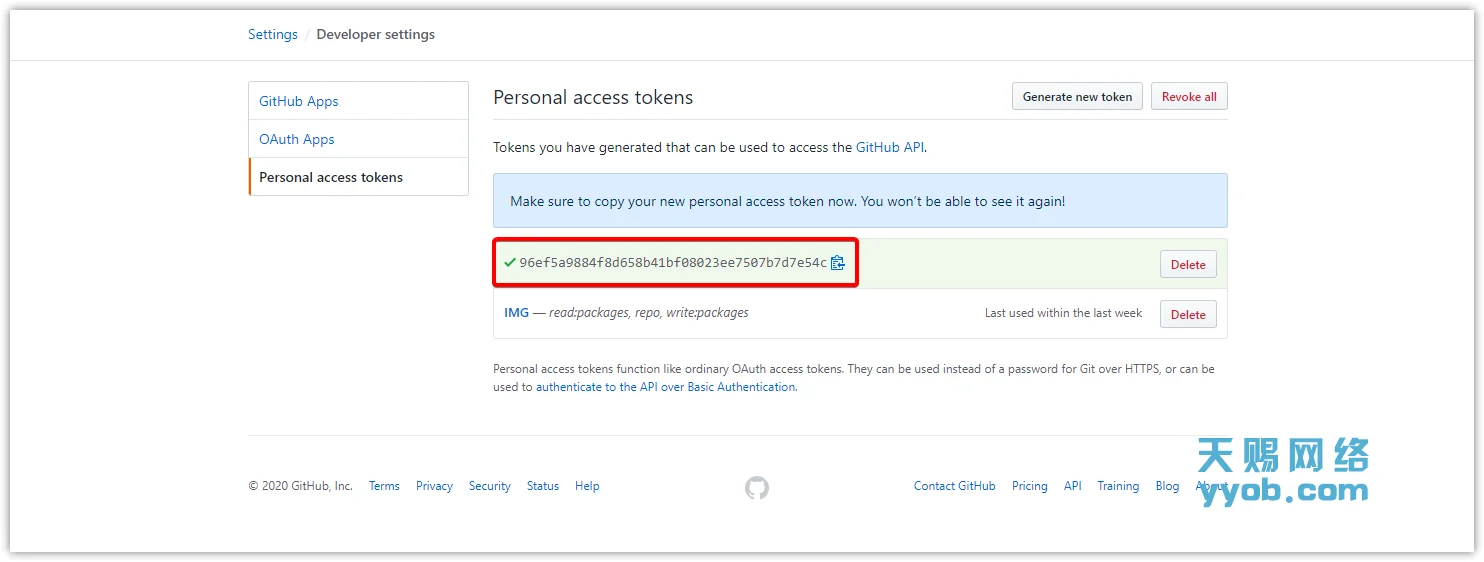
2、做图床的话需要去申请一个Token,在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页:





配置PicGo,下载地址:https://github.com/Molunerfinn/picgo/releases

做静态文件加速方法:
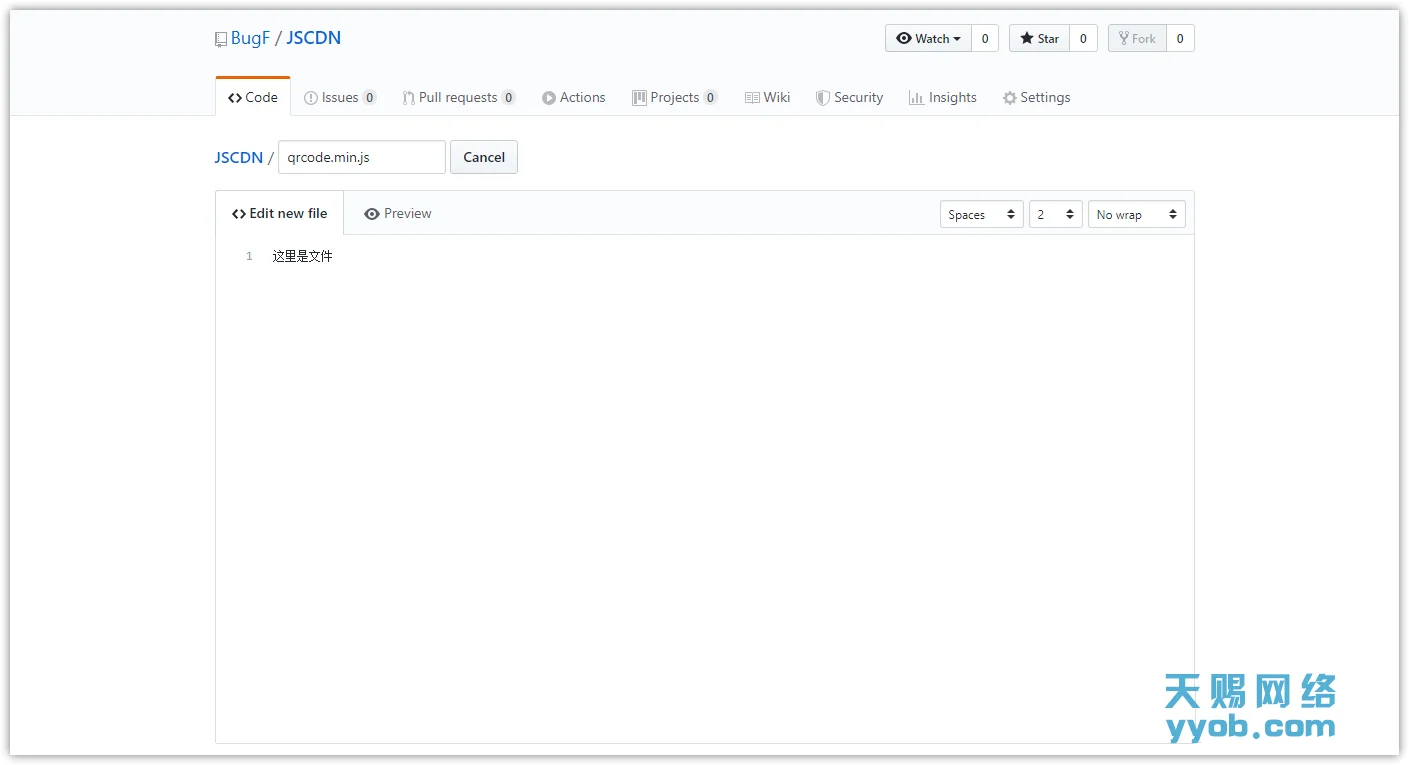
1、我们新建一个js文件,然后提交!你也可以利用git本地推送!

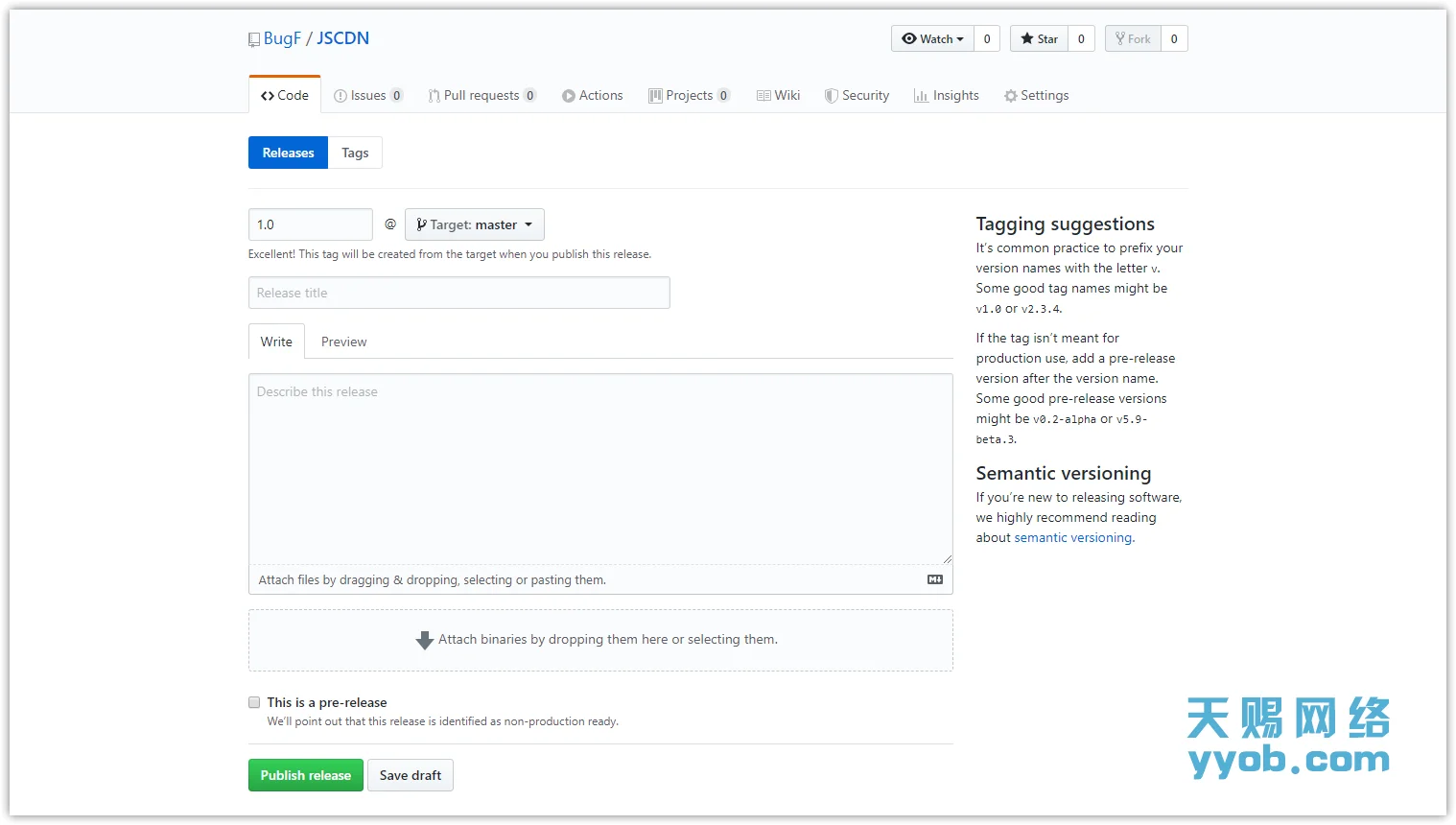
2、创建分支,版本号输入1.0 ,目标是 master 分支!

3、然后访问:https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/ 即可访问你的内容了!
文件不想带版本号?将版本号换成latest即可!或者不带版本号!或者直接@master(或者其他分支名称)!






gthub是不限制, 但是一个仓库超过50M的话 jsd没办法正常显示
感谢分享
感谢分享
感谢分享
我是来打酱油的
接着打酱油·~
我是来打酱油的
kankan
看看
感谢分享