
Progressive Web APP应用程序(PWA)的主要特征之一是应用程序相似性。尽管您的应用程序在技术上是在Web浏览器中运行的,但您应该努力使其看起来和感觉上与本机应用程序一样好。这包括使其可安装在主屏幕上、添加自定义图标、禁用地址栏等。与Android不同,Web App Manifest会自动为其生成许多类似本机的功能,而iOS需要一些额外的HTML和CSS技巧。这里有七个关于如何让你的PWA在iOS上更像原生的建议。
1. 使其独立
有两种方法可以让你的PWA作为独立应用程序在iOS上运行(即,在没有Web浏览器UI控件的新窗口中运行)。第一种方法是使用apple-mobile-web-app-capable以下代码在HTML代码的head元素中使用元标记。
<meta name="apple-mobile-web-app-capable" content="yes">
第二种方法是将displayWeb App Manifest的属性设置为standalone. 一个示例 Web 应用程序清单可能如下所示。
{
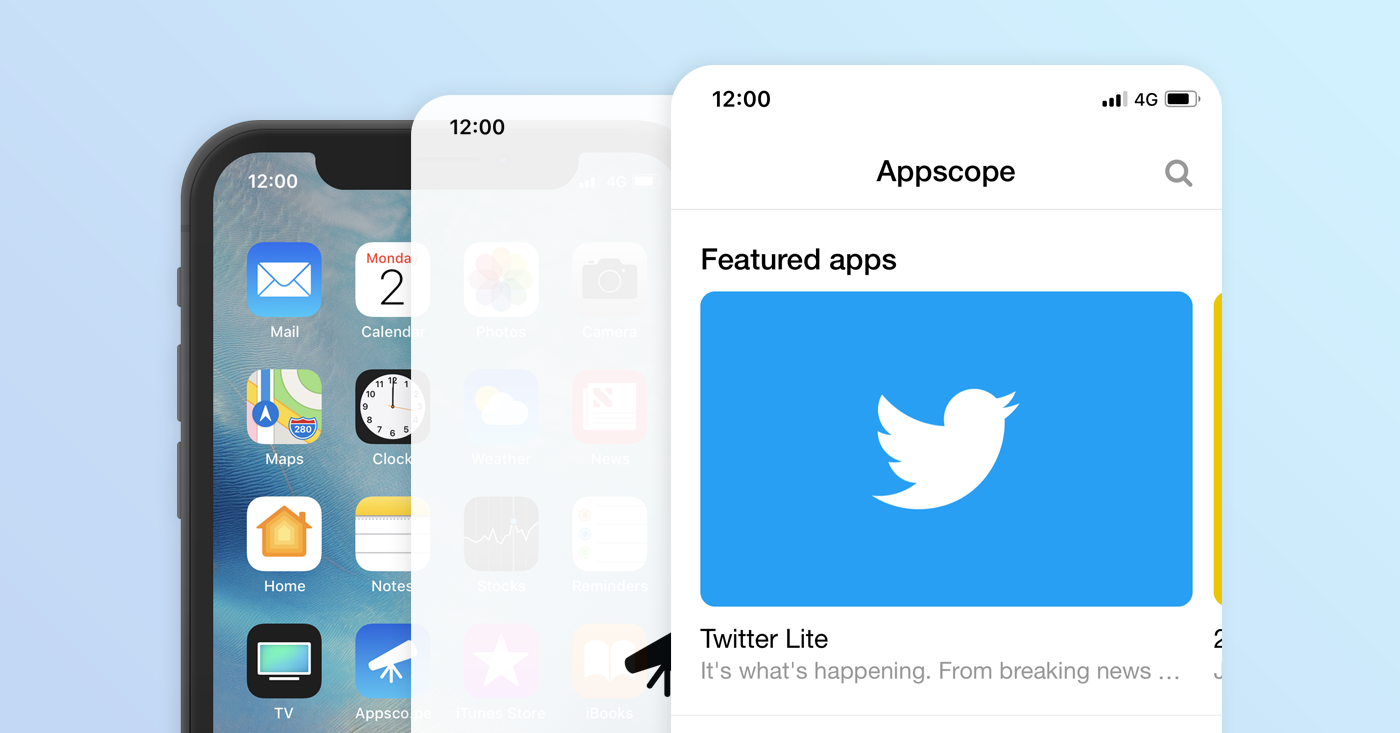
"name": "Appscope",
"display": "standalone",
"icons": [{
"src": "icons/icon-192.png",
"sizes": "192x192"},
{
"src" : "icons/icon-512.png",
"sizes": "512x512"}
]
}
2.添加自定义图标
不幸的是,iOS不使用Web App Manifest中指定的图标。相反,要为应用的所有页面使用自定义图标,您必须提供PNG格式的图标,并apple-touch-icon.png在PWA的根文档文件夹中提供名称。
如果要为应用的单个页面添加特定图标,请在HTML代码的head元素中使用以下行。
<link rel="apple-touch-icon" href="single-page-icon.png">
不同的iOS设备使用不同大小的主屏幕图标。要为特定大小指定图标,请使用sizes链接元素的属性。如果设备的推荐图标尺寸没有指定图标,则使用比推荐尺寸大的最小尺寸的图标。
以下示例为最常见的iOS设备指定了尺寸,来自Apple的Safari Web内容指南。
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" size="152x152" href="touch-icon-ipad.png" > <link rel="apple-touch-icon" size="180x180" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" size="167x167" href=" touch-icon-ipad-retina.png">
回想一下,iOS需要不透明的图标。图标的任何透明部分都将变为黑色。
3.添加自定义启动画面

让你的渐进式Web应用程序更像原生的下一步是用你自己的图像替换沉闷的白色启动屏幕。要添加自定义启动画面,请使用以下链接元素。
<link rel="apple-touch-startup-image" href="launch.png">
为了显示此图像,重要的是其尺寸与运行应用程序的设备的尺寸相同。例如,要在iPhone X上工作,launch.png尺寸必须为1125 x 2436像素。这里出现的问题是,有多个不同分辨率的iOS设备,不幸的是,我们不能简单地为不同大小的图像多次重复此代码。相反,我们需要使用该media属性来指定哪个启动图像适用于哪个设备。
将以下代码添加到PWA的head元素以支持不同iOS设备的自定义启动画面。
<!-- iPhone Xs Max (1242px x 2688px) --> <link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" href="/apple-launch-1242x2688.png"> <!-- iPhone Xr (828px x 1792px) --> <link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-828x1792.png"> <!-- iPhone X, Xs (1125px x 2436px) --> <link rel="apple-touch-startup-image" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" href="/apple-launch-1125x2436.png"> <!-- iPhone 8 Plus, 7 Plus, 6s Plus, 6 Plus (1242px x 2208px) --> <link rel="apple-touch-startup-image" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3)" href="/apple-launch-1242x2208.png"> <!-- iPhone 8, 7, 6s, 6 (750px x 1334px) --> <link rel="apple-touch-startup-image" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-750x1334.png"> <!-- iPad Pro 12.9" (2048px x 2732px) --> <link rel="apple-touch-startup-image" media="(device-width: 1024px) and (device-height: 1366px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-2048x2732.png"> <!-- iPad Pro 11” (1668px x 2388px) --> <link rel="apple-touch-startup-image" media="(device-width: 834px) and (device-height: 1194px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-1668x2388.png"> <!-- iPad Pro 10.5" (1668px x 2224px) --> <link rel="apple-touch-startup-image" media="(device-width: 834px) and (device-height: 1112px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-1668x2224.png"> <!-- iPad Mini, Air (1536px x 2048px) --> <link rel="apple-touch-startup-image" media="(device-width: 768px) and (device-height: 1024px) and (-webkit-device-pixel-ratio: 2)" href="/apple-launch-1536x2048.png">
如果您需要帮助为PWA设置启动画面,请查看Appscope上的启动画面生成器。
4.更改状态栏

您还可以自定义PWA的iOS状态栏(屏幕上边缘显示时间和电池状态的区域)。为此,您必须在apple-mobile-web-app-status-bar-style代码的head元素中使用元标记。
<meta name="apple-mobile-web-app-status-bar-style" content="default">
不幸的是,自定义状态栏的方法数量相当有限,但Apple为该content属性提供了三种不同的设置。
default导致带有黑色文本和符号的白色状态栏。black导致黑色状态栏和黑色文本和符号,使其显示为完全黑色。如果您不使用状态栏元标记,这就是状态栏的外观。black-translucent结果是白色文本和符号,状态栏将采用与您的 Web 应用程序的正文元素相同的背景颜色。
5.给它一个简短的名字
PWA的标题将显示在主屏幕上的启动图标下方。为避免截断,此标题不应超过12个字符,尽管最终归结为所用字符的宽度(例如,字母w比字母i宽。)如果您的PWA的原始名称不适合在图标下方,您可以指定名称的简短版本。
为 PWA 指定短名称的一种方法是在apple-mobile-web-app-title代码的head元素中使用带有以下行的元标记。
<meta name="apple-mobile-web-app-title" content="Appscope">
另一种方法是short_name在Web App Manifest中使用该属性。一个示例Web应用程序清单可能如下所示。
{
"name": "Little Alchemy 2",
"short_name": "Alchemy 2",
"icons": [{
"src": "/public/icons/icon-192x192.png",
"sizes": "192x192" },
{
"src": "/public/icons/icon-512x512.png",
"sizes": "512x512"}
]
}
6. 禁用选择、突出显示和标注
默认情况下,iOS Web浏览器为文本和链接添加了某些原生应用程序没有的交互效果。因此,为了让你的PWA感觉更像原生——而不是像网站或文档——你可以禁用(或至少部分禁用)这些效果。以下小节针对三种最常见的效果类型。
6.1 禁用文本选择

就像大多数原生iOS应用程序不允许文本选择一样,您可以在 PWA 中禁用此功能。为此,请将-webkit-user-selectCSS属性设置none为您不想选择的元素。要完全关闭文本选择,请将该属性分配给您的body元素。
body {
-webkit-user-select: none;
}
6.2 禁用高亮

在iOS网络浏览器中点击链接时,元素周围会出现一个灰色框。虽然没有简单的方法可以禁用此效果,但您可以将突出显示颜色更改为透明,从而有效地使其消失。要为您的PWA执行此操作,请将-webkit-tap-highlight-color属性设置transparent为所需元素(或将其分配给body元素以禁用所有元素的链接突出显示。)
body {
-webkit-tap-highlight-color: transparent;
}
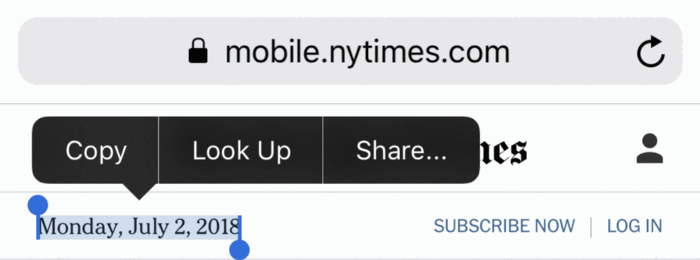
6.3 禁用标注

如果您在iOS浏览器中点击并按住某个元素,它将打开一个标注菜单(如上所示)。要在iOS上禁用此效果,请将所需元素的-webkit-touch-callout属性设置none为 。同样,要禁用所有元素的效果,请将属性分配给您的body元素。
body {
-webkit-touch-callout: none;
}
7.启用点击效果

您可以添加自己的点击效果,而不是在点击链接时使用默认的灰色突出显示。通过ontouchstart在代码的body标签中包含该属性并保持其值为空,链接和其他元素将在点击时显示它们的:hover和:active效果。使用以下代码并尝试不同的:hover和:active样式以找到最适合您的PWA的效果。
<html>
<head>
...
</head>
<body ontouchstart=””>
...
</body>
</html>
Appscope是Progressive Web Apps的领先目录,提供了一系列与所有设备兼容的基于Web的最佳应用程序。





