之前有分享过自建CDN加CloudFlare Pro全球加速CDN方案简介,但是每次更新文件都要手动去设置,太麻烦了,今天分享一个自动更新的方法。
实现原理
Github做CDN存储,jsDelivr做CDN服务器, TravisCI做自动更新。
流程
1.本地添加文件到Git,推送到Github,触发TravisCI执行构建;
2.TravisCI拉取最新Github文件,打Tag,发布到Github Release,将新版本文件推送回Github;
3.用户访问jsDelivr的CDN服务器,jsDelivr到Github Release拉取对应版本或者最新版本文件,返回给用户;
4.本地更新文件,如此往复触发第一步。
核心代码
language: node_js # 升级版本需要依赖 npm node_js: stable install: true # 无需安装依赖,调过安装 branches: only: - master # 只发布 master 分支 before_script: - git config --global user.name "travis" # 配置 travis git 信息 - git config --global user.email "travis@miantiao.me" script: - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git `npm version patch -m "%s [ci skip]"` # 打 Tag,发布到 Github Release, 使用 [ci skip] 调过 CI, 防止死循环 - git push -f https://$GITHUB_KEY@github.com/$TRAVIS_REPO_SLUG.git HEAD:master #将新版本文件推送回 Github
CDN 效果
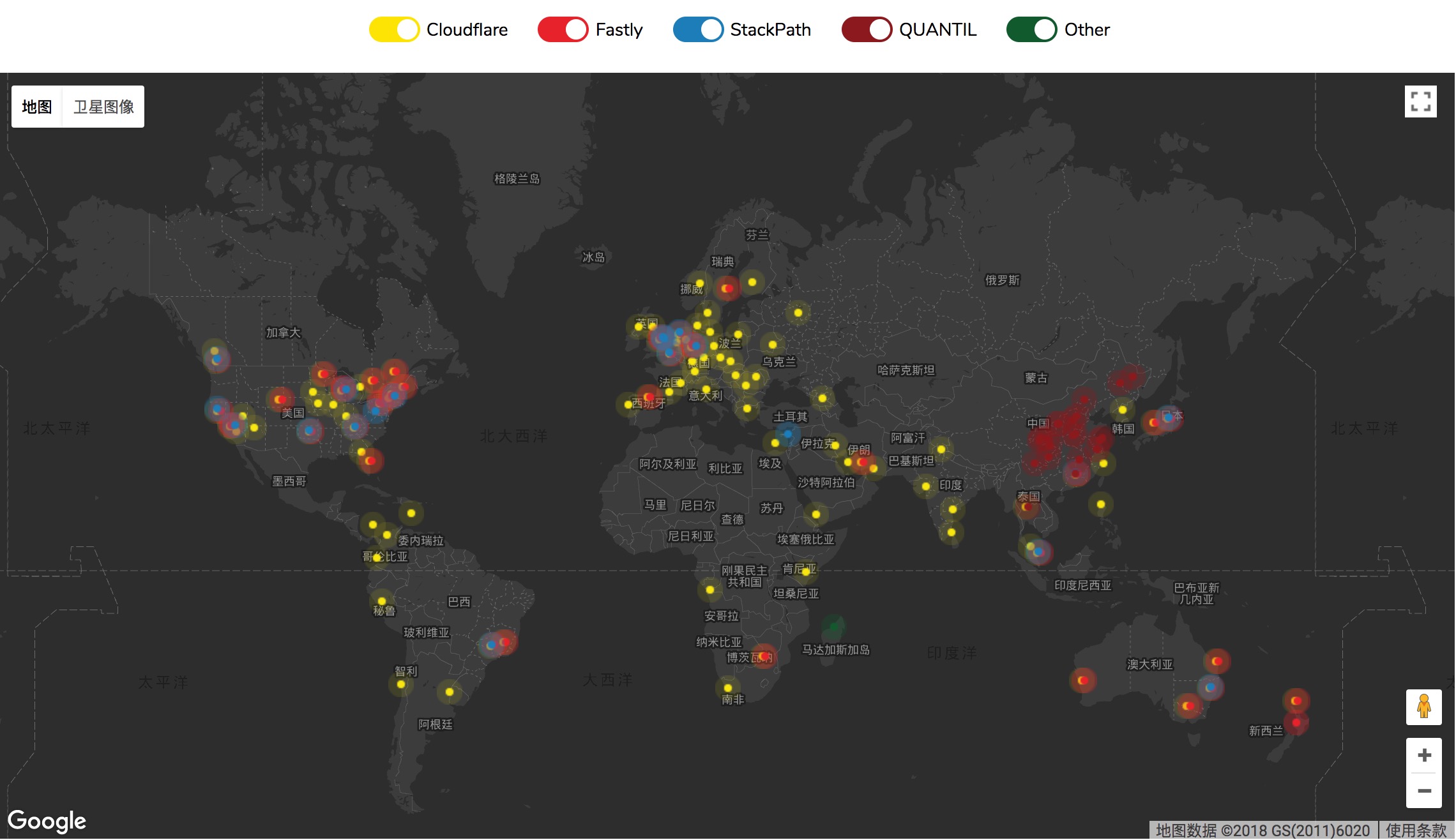
jsDelivr 服务器分布,有服务器位于中国。

文件浏览和流量统计
jsDelivr 提供了一个可以看 CDN 文件和使用流量的地址:https://www.jsdelivr.com/package/gh/ccbikai/cdn







看看